現在このブログではWordPressテーマ「4536」を採用していますが、当ブログで導入したプラグインやカスタマイズをご紹介します。
基本的には公式サイトを参考にさせて頂きましたが、使っていて感じたことやその時にした対処の方法などを書いています。
私自身はプログラムについて全く詳しく無いので、きっと同じような素人の方には少しくらい役に立つ内容だとは思います。うろ覚えな部分もあるんですけど 笑
速度関係


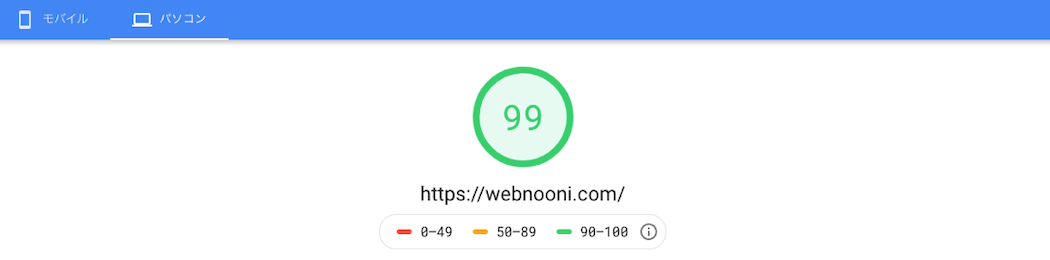
初期設定ではかなり速い同テーマですが、使っていくうちに何故かモバイルページの速度が遅くなってきました。色々思考錯誤した結果、現在ではSpeed Insghtのモバイルページ測定で、なんとか90点代を維持できており、パソコンでは99点をキープできています。
アドセンスは速度低下の大きな原因!
特にアドセンスの自動広告をサイトに貼っている方は、これを外すだけでかなり速度が改善されます。(私はウィジェット+手動でやってます)
同じくGoogleの検索向け広告も同様です。
Contact Form 7も速度低下の原因
私の場合、アドセンスの次に速度低下の原因だったのが問い合わせのプラグインとしてよく利用されている「Contact Form 7」でした。
調べてみると、Contact Form 7を高速化できる方法があったので試してみると効果覿面でした。
function.phpにコピペするだけで高速化できました。
参考にした記事:【WordPress】Contact Form 7 を重くさせない方法!
目次について
4536には標準で目次機能がありますが、私は「Easy Table of Contents」というプラグインを利用しています。理由は以前のテーマから適用しっぱしだっただけなのですが、シンプルで気に入っています。
特に今のところ不具合が無いので、「シンプルな目次」を求めている方にはオススメです。
SSL化や記事の移転に役立ったプラグイン
「Search Regex」というプラグインは記事内のテキストを一括置換してくれるので便利です。
具体的には記事を丸ごと移転した際の画像URLの変更などに役立ちました。
人気記事の表示のプラグイン
人気記事の表示には「WordPress Popular Posts」を利用しています。
Gravatarを使わずにプロフ画像を設定

プロフィール画像を設定する際、外部サイトのGravatorを利用するのは面倒ですよね。というわけで私は「 WP User Avatar」というプラグインを利用しています。
このプラグインは、プロフィール画面から画像をアップロードするだけで設定できるので非常に簡単です。
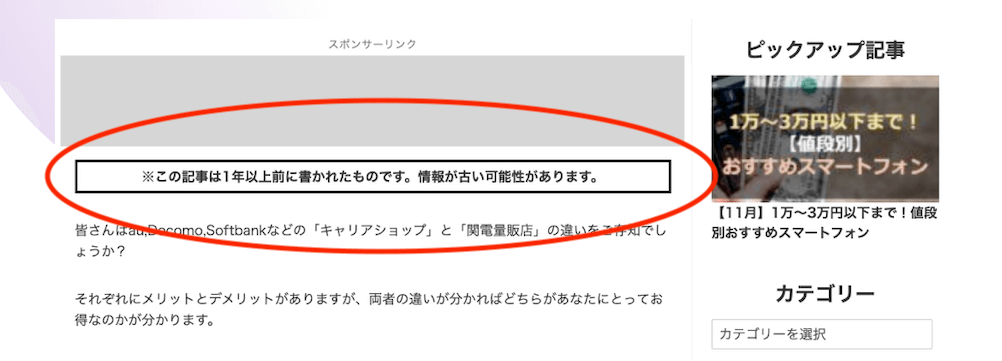
古くなった記事に自動で注意文を入れたい

「WP Posts Date Alert」を使えば、下記のように一定期間(任意で設定可)経過した記事に注意文を入れることができます。
テーブルセルをきっちりレスポンシブ化したい
個人的にはたぶん一番悩んだ部分です。というのも、WordPressではテーブルセルがスマホ表示の時に見切れてしまう事が多々あります。
これを解決するには通常2通りの解決策があります。
- セルを横スクロール可能にする
- 完全に画面幅に収める
という2通りです。
このうち、「完全画面幅に収める」方法は【セルのwidthを空欄にするか100%にする事で解決できる】と回答しているサイトしか見当たりませんでしたが、実際やってみると「うまくいく時といかない時」がありました。
何故か何回確認してもwidthを空欄にしてるのに、【何故か右寄りになってギリギリページ内に収まらなかったり】、【一定の場所にスクロールするまで見切れる】など、満足いくものではありませんでした。
長い事悩んだ挙句ようやく仕組みを理解したんですが、「完全に画面に収める方法」をしていたとしても、【テーブル内の文字が長いと結局見切れてしまう】という単純な事でした 笑
そこで、テーブル内の文字を自動的に折り返すようにする事で解決しました。
実装している私のページはこちら。
参考サイト:【WordPress】スマートフォン表示時のために、文字の折り返しを指定しておこう
HTMLサイトマップ関連
記事を更新した際に、更新した記事を各カテゴリの一番上に表示したかったので、フォラームにて要望を出しました。
その時は「検討」という感じだったので自力で調べてPHPだかをいじって対応しました(どうやったか覚えてませんが)・・・が、テーマアップデートの際に対応して下さったようです(なのでPHPとかいじる必要なし)。
ちなみに「Category Order and Taxonomy Terms Order」というプラグインを使うと、カテゴリを任意の順番に並べ替えれるので、結果としてHTMLサイトマップのページを任意の順番に並び替える事が可能になります。

たとえば上記の矢印のように入れ替えることができます。もしかしたらこの機能もアップデートによってテーマ側でできるようになっているかもしれませんが。
その他導入しているプラグイン
All In One SEO Pack→必須プラグイン
AddQuicktag→あらかじめタグを登録しておけるので記事を書くときに便利
Embed Plus for YouTube – Gallery, Channel, Playlist, Live Stream→導入した理由を覚えてない
TinyMCE Advanced→自分で入れたのかすら覚えてない
WP Maintenance Mode→サイト全体を「メンテナンス中」と表示できるプラグイン
その他のプラグインはだいたいこんな感じです。
その他カスタマイズ
だいたいHTML関連なので、AddQuicktagに登録しておくと楽です。
リンクボタンのカスタマイズ
参考:【保存版】クリック率を上げる!アフィリエイトリンクのボタン化デザイン6選。
アンダーマーカーの追加
こんなやつです。
「アンダーマーカー html」とかで検索するといっぱい出てきます。
囲み枠
デモ
こういうやつです
参考:【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
以上(たぶん)
覚えている限り以上が私が4536でやったカスタマイズ?になります。
まぁ私のような素人のできる範囲なのでそんなにガラッと変わるような大きなカスタマイズはしていません(できません)。
というか、そもそもWordPressを利用する上で今のところ現状までで満足しています。
正直な話、デザイン的にはCocoonの方が好みなんですが、私の現在の使い方で「Cocoon」と「4536」を比較すると、4536の方がページの表示速度が圧倒的に速いんですよね。
言い換えれば、私にとってCocoonに実装されている機能は完全に持て余しているわけです 笑
Cocoonの場合、表示速度だけでなく設定できる項目も膨大な為、【自分でどこをいじったのか忘れる】という問題もあります 笑
どちらも無料とは思えないほど満足度の高い無料テーマで、それぞれお世話になっているわけなんですが(あと共通して製作者の方が質問に答えてくれて親切)、個人的には見た目より実用的な方を重視したい為、現在は4536を愛用しています。
しかしCocoonにせよ4536にせよ、こんなクォリティーの高いWordPressテーマを無料で提供して下さっているなんて、本当ありがたいですよね。



コメント